
どうも。WEBデザイナーをやってるユトピでございます。
皆さんはHTMLやCSSを勉強する時どのように勉強していますか?
人それぞれではありますが、特に独学の人は本を見ながら付録の課題などをこなしていく人も多いですよね。
実は僕自身、本は持ってますがあまりやる気が起きないんすよ。実際に手を動かして習得するタイプなので。
本で勉強するのって結構遠回りなんです。
教本は確かに基本は身につきますが、応用に欠けることが多い。
HTMLやCSSには応用例が非常に多くあり、おそらく本では網羅することができないでしょう。
ならどうやって勉強していくのが効率が良いのか?
今回はHTML・CSSが爆速で学べる効率の良い簡単な方法を紹介したいとおもいます。
これは僕も実際に今でもやっている方法で、基本も応用も同時に勉強することが可能です。
1.自分の好きなサイトを見つける

出典:http://inulab.com/57523/
まず最初の段階として、なにかサイトを作るとなったらとりあえず「どんなサイトを作ろうかなー。」と考えるますね。
でもHTML・CSSを勉強するだけならどんなサイトを作るかは問わないです。
作りたいサイトを作るにはまずコーディングの技術がある程度必要ですからね。(コーディングはHTML・CSSを書くこと)
今回の目的はあくまでもHTML・CSSの上達。サイトの目的を今は置いときましょう。
じゃどうすればいいのか?
それは、”自分の好きなサイトを見つけてください!”
どんなサイトを作るか考える作業をやめて、とりあえずみなさんの好きなサイトを見つけてください。
企業サイトでも、ブログでもなんでもOK。
ここで見つけたサイトが教材となっていきます。
見つけたら次の段階へ。
そっくりそのままマネて作る。

良いサイトが見つかったら次にやることは単純明快。
そっくりそのままマネをする。
え?マネはだめだろって?
いいんです!(慈英)
なんでも上達するにはうまい人のマネをするのが一番なんですよ。
今回のマネする方法は、先ほど見つけたサイトの見た目を、自分でHTML・CSSを書いて再現するということです。
難易度は高いかもしれませんが、基本も学べ、応用の場面も多々出てきますよ。
まずはそのサイトのトップページをそのまま再現することに挑戦です。
ただ注意としては、ここでマネて作ったサイトをネット上に公開することはNGです。
コピーサイトなので、公開したところで意味をなさないですが、万が一のことを考えてネット上には公開しないようにしましょう。
制作する場合は自分しか見れないようにパスワード設定をするか、ローカル環境での制作のどちらかにしてください。
答え合わせは「開発者ツール」で確認!

さて、先ほどマネて制作するといいましたが、途中でどうやってコードを書けばいいのかわからないことが必ずあるでしょう。
そんな時は、今回紹介している爆速上達法の実力の見せどころ!
実はこの方法は答え合わせが可能なんです!
教本で学ぶ際は答えはあると思います。
ネット上にあるサイトも、どのようにHTMLとCSSを駆使しているのかの答えを見ることができるんですよ!\(^o^)/
それでは、その方法を紹介しましょう。
現在使用しているブラウザにもよりますが、どのブラウザにもコーディングのアシスタントをしてくれる「開発者ツール」というものがあります。
この開発者ツールを起動すると、サイトのHTML・CSSの構造を確認することができちゃうんです。
起動方法はIE、Chrome、Firefoxはキーボードの「F12」キーを押せば開発者ツールを起動できます。Safariの場合は右クリックのなかにある「要素の詳細を表示」で起動可能。
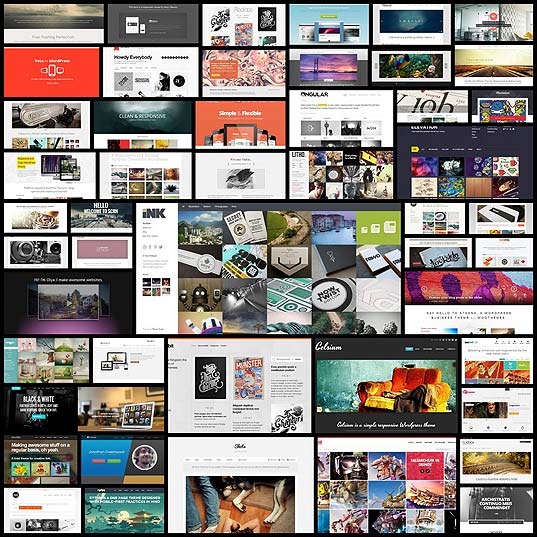
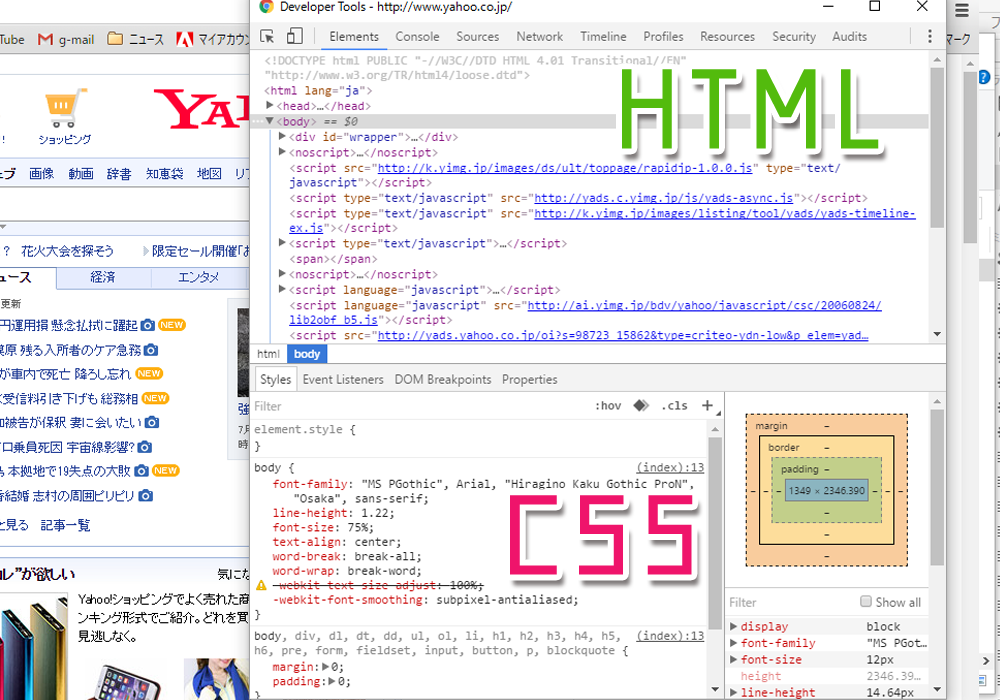
例として、今回はYahooのページをChromeの開発者ツールで確認してみましょう。
上部がHTMLで、下側がCSSとなっています。

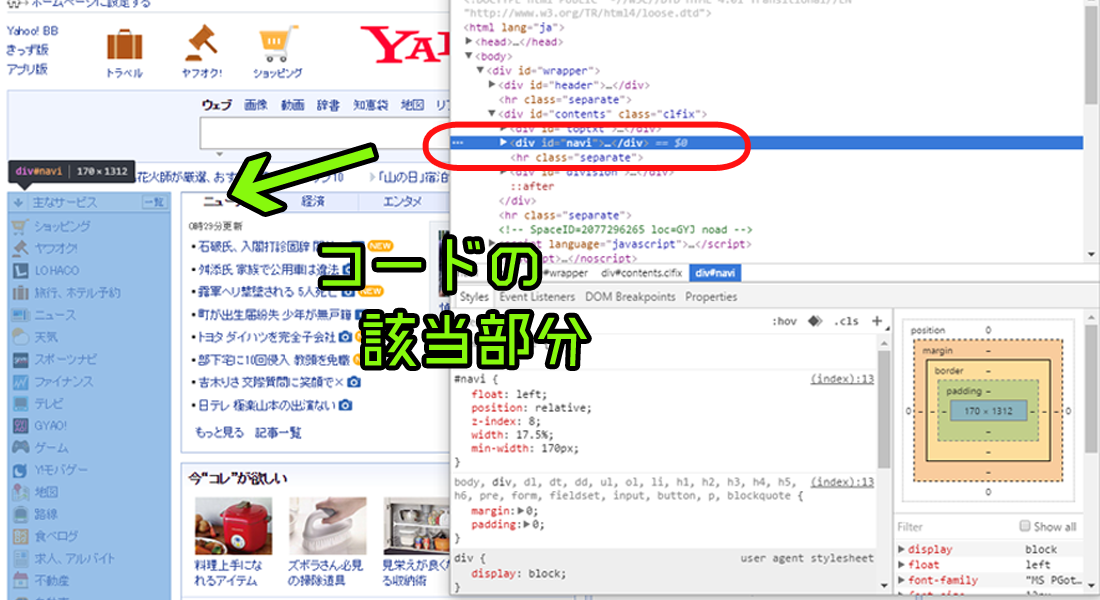
そしてHTMLのコードにマウスを当てると、サイトの該当部分が青で色が付きます。

ちなみに画像にはないですが、青以外にもオレンジとグリーンがあり、オレンジの場合は「margin」、グリーンの場合は「padding」というCSSのコードを表しています。どちらも意味は「余白」ですが、細かい説明はCSSのリファレンスを参照してください。
この開発者ツールはHTML・CSSコードを感覚的に確認できるので、非常に便利なんです。
制作している途中でどうしてもわからない場合はこの開発者ツールを起動して、実際にどのようにコーディングしているのかの答えを確認することができるのです。
加えてここに表示されているコードは自由に加筆修正ができちゃいます。
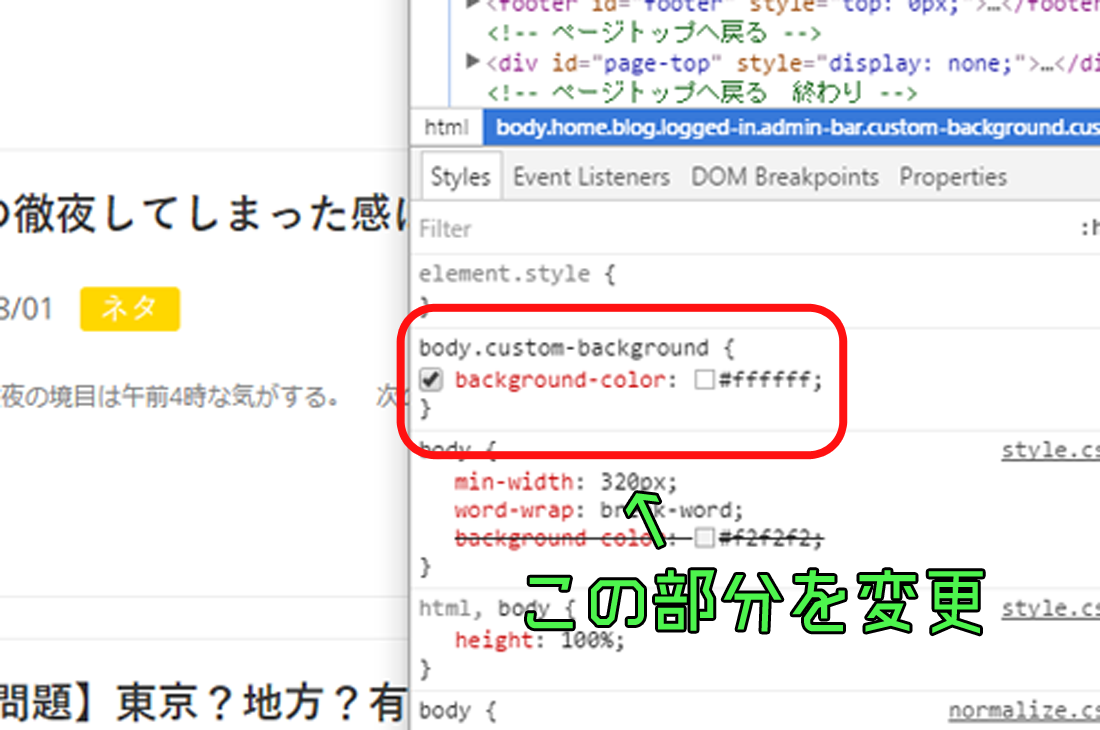
試しに開発者ツールで、このブログの背景を赤にします。(Yahooのサイトを赤にしたものをアップするとやばそうなので)
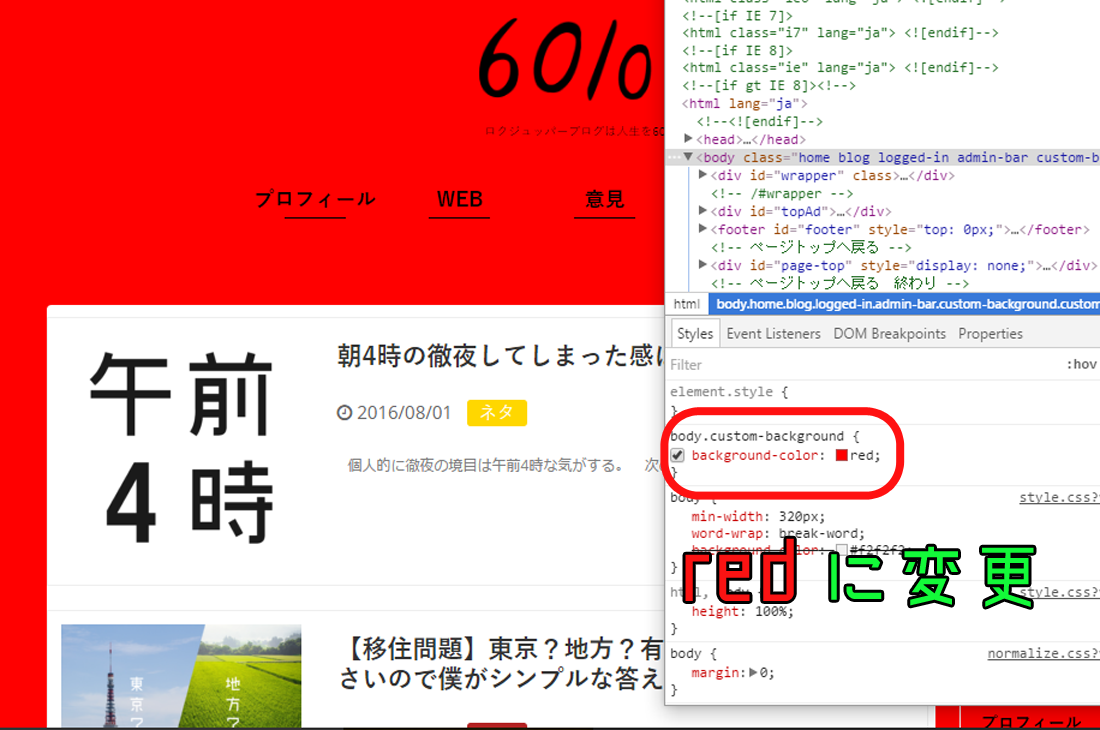
HTMLのbodyタグに設定されている、CSS「background-color」の「#ffffff(白という意味)」を「red」に書き換えます。


すると僕のサイトの背景が赤くなりました。
なんだこのサイトめちゃくちゃ怖いじゃん。やだ。
この変更は本当にサイトの色が変わったわけではないので、サイトを更新すれば元に戻ります。
なので開発者ツールではHTML・CSSの表示を確認しながら練習もできちゃいます。
ちょっと脱線してしまいましたが、この開発者ツールを使用すれば、サイトの構造を確認することができて、マネて制作したサイトの答えを見ることができちゃいます。
HTML・CSSの一番の教材は世の中のWEBサイト
以上がHTML・CSSの爆速上達法です。
この方法を使って1、2サイトマネて制作してみればだいぶスキルが上がっていますよ。
そしてHTML・CSSがある程度身についたら、次は自分のオリジナルサイトを制作していきましょう。
ちなみにWEBデザイナーに最低限必要なスキルを習得順に4つにまとめましたので、こちらも参考にしてみてください。
最初は大変かもしれませんが、野球の素振りと似たようなもので、やればやるほど身についていきます。
制作のスキルをとにかく数をこなすこと。質はそこからおのずとついてくるものです。
なので、みなさんもどんどんいろいろなものを見て、マネて、クリエイターとして頑張っていってくださいね。