前回まではWPのインストールから独自ドメインの設定、WPを運営するうえでやった方がいい設定の解説をしていきました。
今回はWordpressの醍醐味の一つでもあるデザインテーマテンプレートの設定のやり方を説明していきたいと思います。
Wordpressには多くの企業や、個人のWEBデザイナーなどが作成したデザインテンプレが多数転がっています。
有料、無料と2種類のものがありますが、無料版でも優秀なテンプレートはたくさんありますよ。
有料版もそのテンプレ独自の機能が盛り込まれていたりと、デザインに関しては困ることがないといっても過言ではないです。(過言です)
それではここからデザインテーマテンプレートの設定を行っていきます。
目次
テンプレートを探そう!選ぶポイントは?
まずはテンプレを選ぶ際のおさえておきたい4つのポイントをまとめましょう。
1.サイト、ブログのテーマに合うか
デザインテーマを探す際に、作ろうとしているサイトやブログのイメージにテンプレの全体的な雰囲気があっているかどうかを確認してください。
女性向けなのに黒かったり、テキストメインのサイトなのに画像がメインのデザインだったりとイメージがかけ離れていると、ユーザーにとって違和感が出てしまうので、木を
2.カラム数は適切か
「カラム」とはサイトのレイアウトにおける縦の列の数です。
左カラム、メインカラム、右カラムなどと言います。
ブログなどでは2カラムのサイトが多いですが、コンテンツが豊富にあるポータルサイトのようなサイトは3カラムにする、画像メインでビジュアルを目立たせたい場合は1カラムにするなどサイトのテーマに合ったカラム数のテーマを選びましょう。
3.SEO対策をしているか
「SEO」とは、細かい解説を省きますが、検索エンジンの機械にサイトの内容をしっかり理解してもらえるような対策のことをSEOといいます。
これを適当にしているテンプレートを使うとせっかく作ったサイトが検索結果の上位に表示されないことになる可能性があるので、しっかりとSEO対策しているかどうかを確認しましょう。
4.安全なテーマか
最後にそのテンプレが安全なのかどうかを確認しましょう。
知識がないと確認は難しいかもしれないですが、海外の無料テンプレートなどは十分に気を付けるようにしましょう。
どうしても不安な方はWordPressの公式に登録されているテンプレを使用しましょう。
この4つのポイントをおさえておけば大方は大丈夫です。
デザインテーマを設定しましょ!
先ほどの4つポイントを押さえたうえで僕は今回、「Stinger7」というデザインテンプレートを使用していこうと思います。
StingerはSEO対策をされたブログ型の無料テンプレートであり、カスタマイズ性も高く、スマホ対応もしていますし、導入事例も非常に多いので、オススメのテンプレートです。

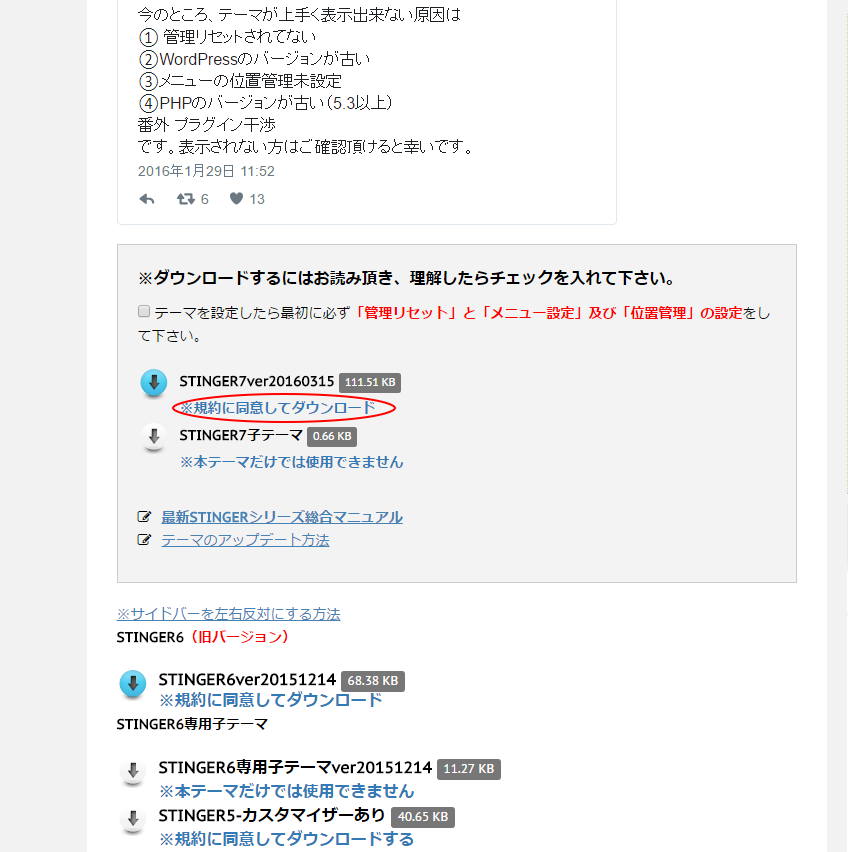
Stingerのダウンロードページに行き、規約に同意したらStinger7(2016/4/7現在最新版)を落としてきましょう。
zipファイルがダウンロードされたのを確認してください。
次にWPのダッシュボードにログイン。

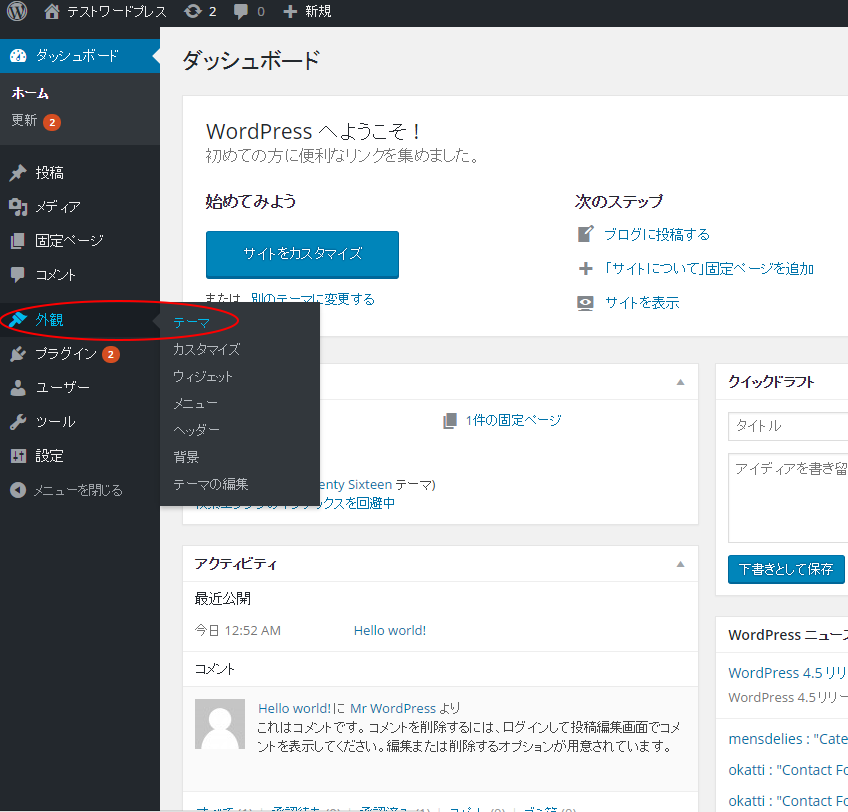
左メニューの「外観」>「テーマ」をクリック。

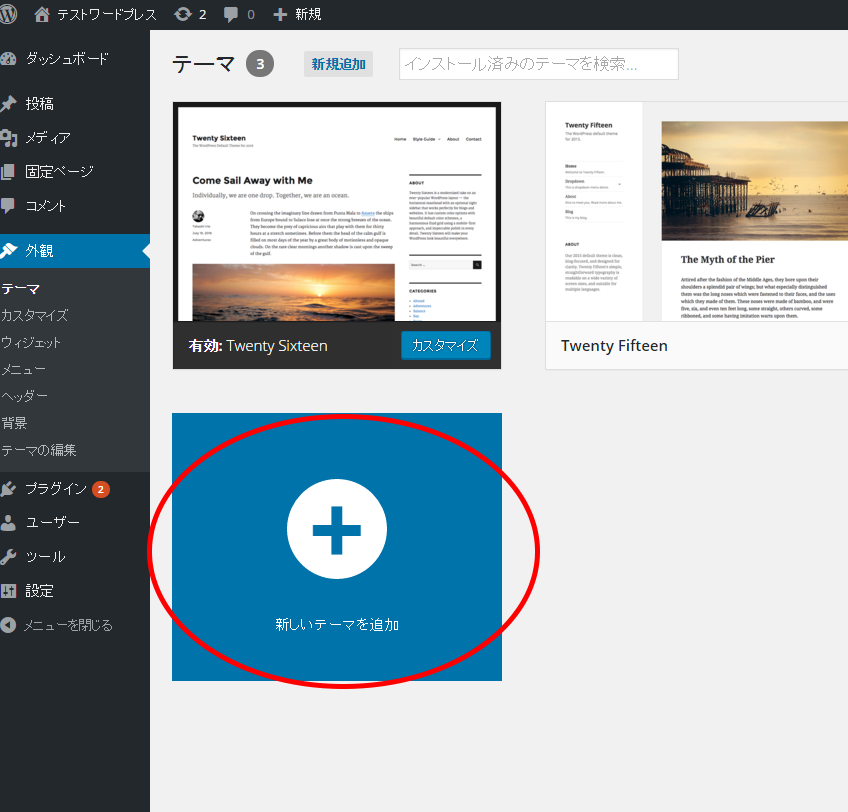
現在WPにインストールされているデザインテーマテンプレートが表示されます。上の段の左端に表示されているテーマが現在設定されているデザインとなります。
新規追加する場合は「+」マークの部分をクリック。

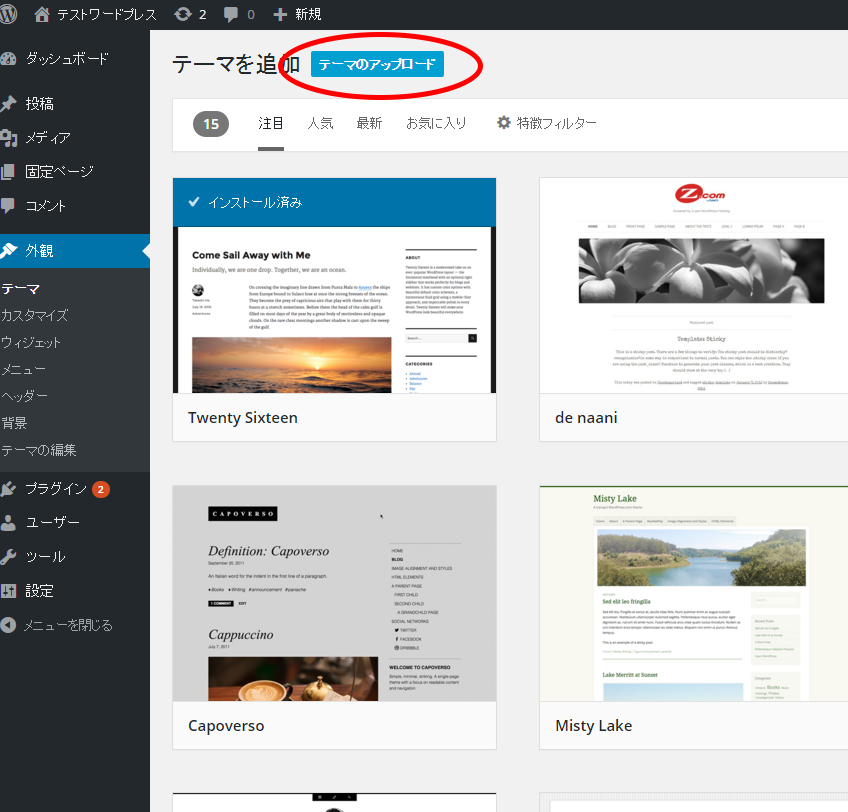
画面が切り替わり、上部の「テーマのアップロード」をクリックすると、「ファイルを選択」ボタンが出ますので、クリックして先ほどダウンロードしてきたStinger7のファイルをzipファイルのまま選択してアップロードします。

そうするとWPが自動てzipファイルの展開、インストールをしてくれます。
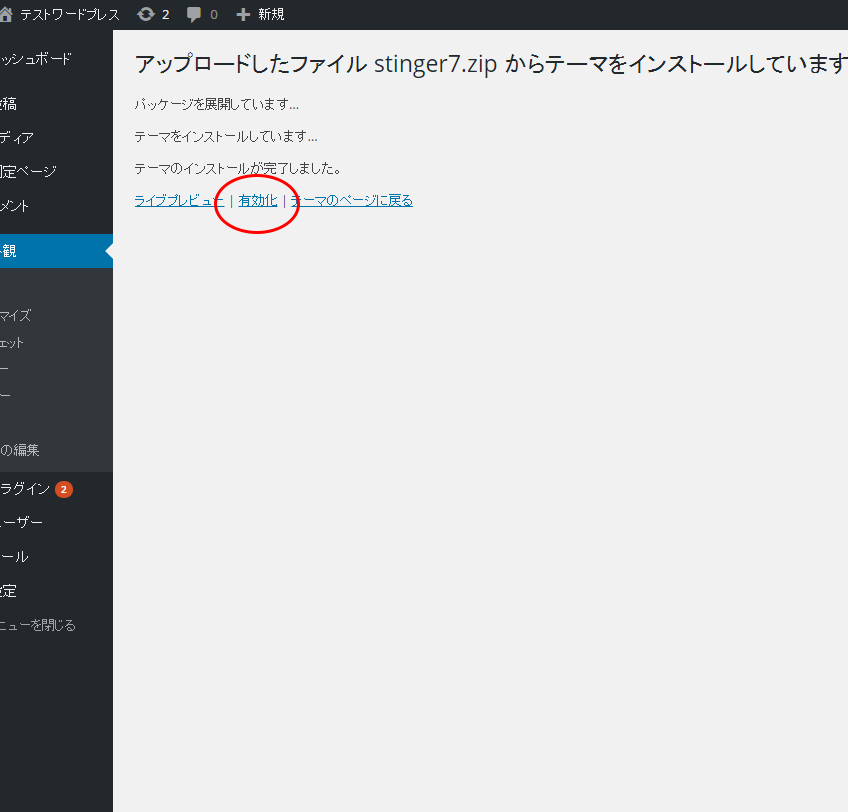
インストールが終わると「有効化」という文字がでますので、クリック。

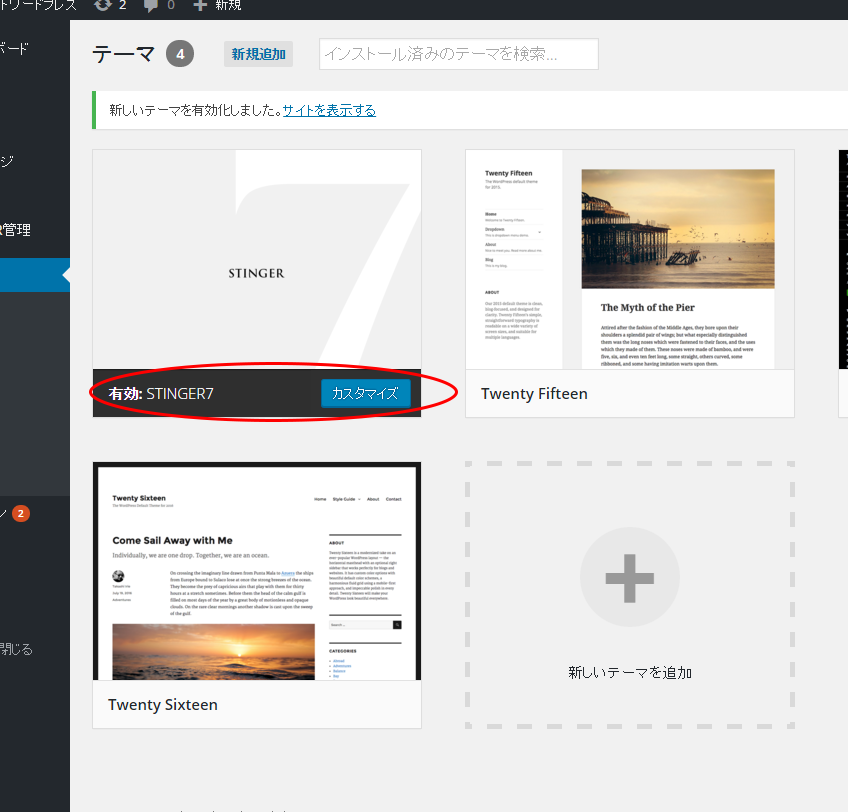
有効化をクリックすると、めでたく新しいテーマがWPに反映されます。
テーマの一覧の上段左端にStinger7がるのが確認できますね。

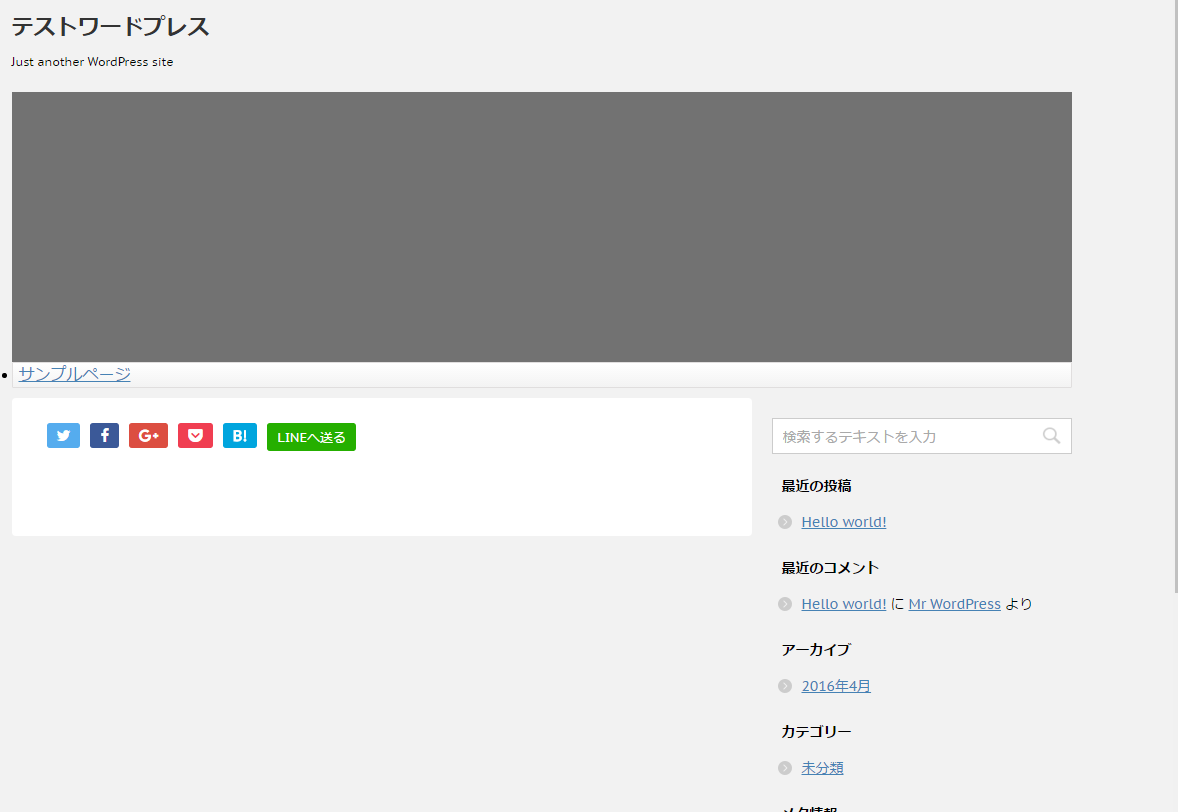
インストール後にWpのトップページを見るとしっかりデザインが変わっているのがわかると思います。
これでテーマのインストールと設定は完了です。
こちらも非常に簡単なので、いろいろなテンプレートを落としてみてデザインを試してみてくださいね。
【WordPressサイトの作り方 第1回~第8回】