サイトやブログを運営する時、サイトの訪問者数や、PV数、どんなページを見てどういう行動をしているかってかなり気になりますよね。
これらのデータを把握することによってサイトの指針やユーザーが見たいコンテンツを知ることができます。ひいてはサイトのPV数アップにつながり、収益アップにも繋がっていきます。
そこで今回は無料でサイトを分析し、レポートとしてまとめてくれる「Googleアナリティクス」を3ステップで導入していこうと思います。
いつものごとく、今回もWordpressでの導入を例に進めていこうと思います。
1.Googleアナリティクスにアクセス!

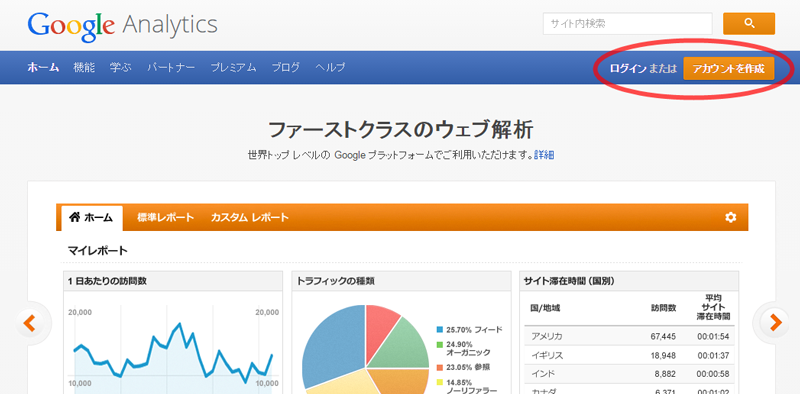
まずは検索サイトでGoogleアナリティクスを検索し、アクセスしてみましょう。
そうするとトップページにログインまたはアカウントの作成というボタンがありますので、Gmailアカウントを持っている方はログイン、持っていない場合はアカウント作成をクリック。
ここからはGmailアカウントを持っているパターンでいきます。

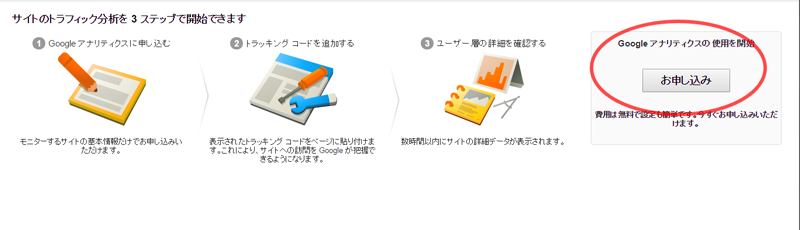
そうすると「お申込み」というボタンがありますので、そのままクリックしますと、分析したいサイトの情報を入力する画面に移動します。
2.サイトの情報を入力しよう!


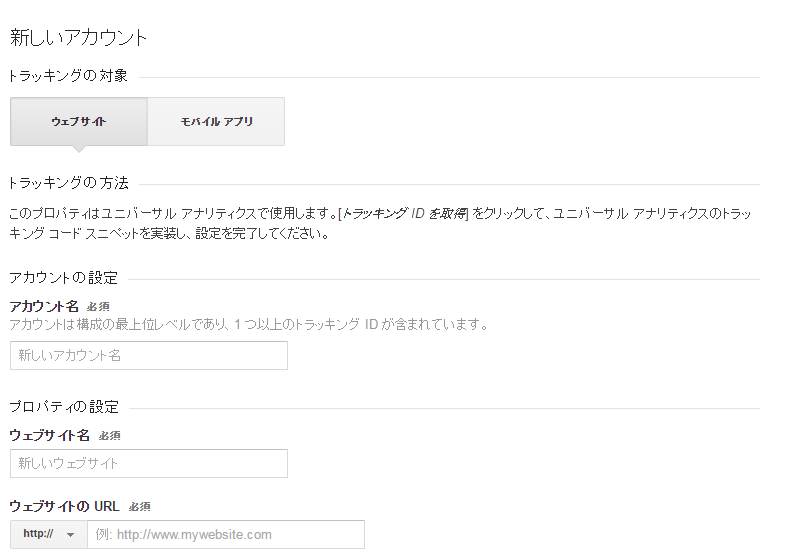
上から4つの項目を入力していきます。
・「アカウント名」
ここではサイトのデータを管理するアカウントの名前を決めましょう。
・「ウェブサイト名」
データを分析したいサイトの名前を入力。
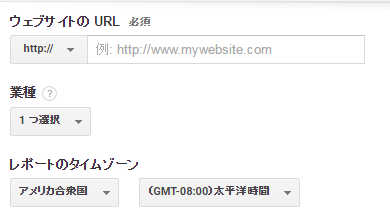
・「ウェブサイトのURL」
分析したいウィブサイトのURLを入力。
・「業種」
ここはサイトのジャンルです。一番近いものを選択。
・「レポートのタイムゾーン」
レポートの基準となる時間の設定をします。日本に住んでいる場合は日本を選択しましょう。
これで一通り終了です。

そのまま先に進みますと、「トラッキングコード」というものが発行されます。これをコピーして、サイトのヘッダー部分に貼りつけます。
3.トラッキングコードを貼りつけよう!

先ほどコピーしたトッラキングコードをサイト内に貼りつけます。
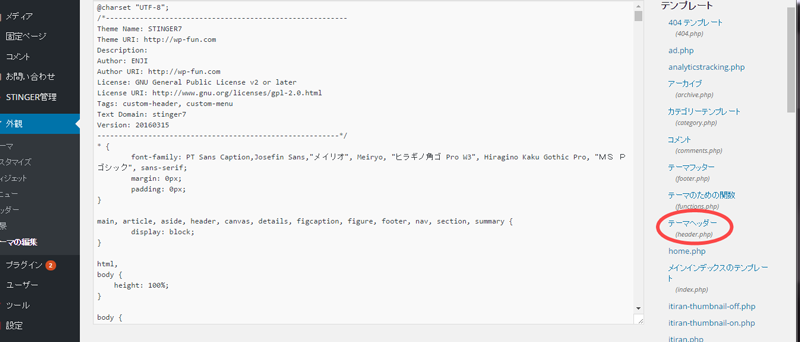
Wordpressの場合はダッシュボードから「外観」>「テーマ編集」にいくとデザインテーマテンプレートのHTMLやCSSを直接操作できるページに移動します。
そこから右サイドにある「テーマヘッダー」というところをクリックし、ヘッダーファイルを表示します。
ちなみにテーマヘッダーという名前はデザインテーマテンプレートごとに異なることがありますが、基本的には「ヘッダー」という名前がついているので、そこをさがしてみてください。

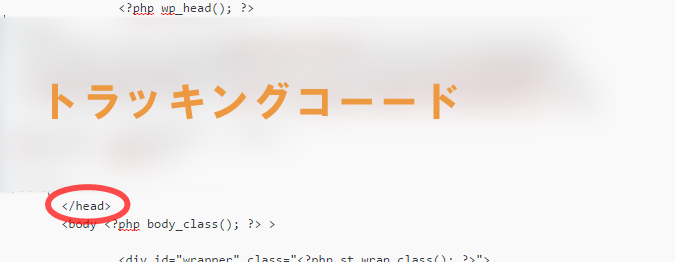
今回はトッラキングコードをヘッダーファイルの「」というHTMLのタグで囲まれた間に貼りつけます。
画像の場合だと「」の直前にトッラキングコードを貼りつけています。
貼りつけたら更新ボタンを押して終了です。
ここまでがGoogleアナリティクスの導入方法です。
最初のうちはデータが少ないのでまともに分析はできませんが、1カ月ほど経つとデータがたまっていきますので、いろいろな分析をすることができます。
またリアルタイム分析といって、今現在何人がどのページを見ているのかといったこともみることができますよ。これは見ていると結構楽しかったりします。
みなさんもサイトをもっと成長させたいならGoogleアナリティクスをぜひ導入してみてください。
分析方法とかデータの見方なんかはのちのちまた説明していこうかなーと思います。