やぁ、ちょっと隙間ができたのでまたブログ更新していきますよユトピ(@yutopi60pa)です。
最近はモデルをやっている友達の公式ブログを鋭意制作中です。それが終わったら今度はこの60%ブログもデザインリニューアルしていこうかなと思います。今年中にはできるよう頑張ってまいりましょうかね。
ということで今回は最近WEB業界を騒がしている、表示速度爆速になる『AMP』についてざっくりまとめて行こうと思います。
基本的に小難しいことは僕自身も苦手なので、技術に詳しくない人でもわかりやすく書いていきますね。
目次
AMPってなに?
さてさっそくですがAMPって一体なんなのでしょうか?
AMPとは「Accelerated Mobile Pages」の略でGoogleやTwitterなどの複数の企業が参加しているプロジェクトで、簡単に言うと”モバイルでのページ表示速度を爆速にする”技術のこと。
ページ表示速度というのは非常に大事な指標で、ページが表示されるまで約2秒遅れると直帰率が50%増加するなんて話もありますよ。
参考:http://web-tan.forum.impressrd.jp/e/2014/07/08/17757
目標値としては2秒以内にページの読み込みが完了するのが理想的です。
サイトやブログ運営する人にとっては無視できないものですね。
そしてPCとスマホでは同じページでも機能差などで表示速度の遅延も起きてしまいます。
そこで問題を解決してくれるのがこの「AMP」。
AMPの表示速度はなんと0.7秒なんて数字データがあります。リンクをクリックしたらほぼ一瞬で表示されますね。
早く表示できる理由
先ほどの解説でAMPが爆速で表示されるのは理解できたと思います。
それではなぜそんなにも早く表示できるのかを説明していきましょう。
1.キャッシュが保存される
AMPは決められたHTML、CSSなどのフォーマットに従って作成しますのでGoogleなどにデータが保存することができます。ですので一度保存されたAMP対応サイトならば、アクセスするたびにデータを読み込む必要が無くなります。
2.余計なデータを読み込まない
AMPは様々なルールがあり、特にJavascriptファイルの読み込みの制約が多くあります。このことによって記事に関係ないファイルを読み込む必要が無くなり、ページを爆速で表示することができます。
簡単に言いますと、記事に関係するもの以外は読み込まず、必要なものはあらかじめ記憶していますので表示スピードが上がるという理屈ですね。
ちなみにデメリットとしては以下のものです。
1.対応が面倒
AMPは表示速度優先なため余計なファイルを読み込ませなかったり、HTMLやCSSにも多くの制約があります。そういったルールに沿って対応させるのはサイトによっては非常に面倒になる場合があります。
2.デザインが崩れる
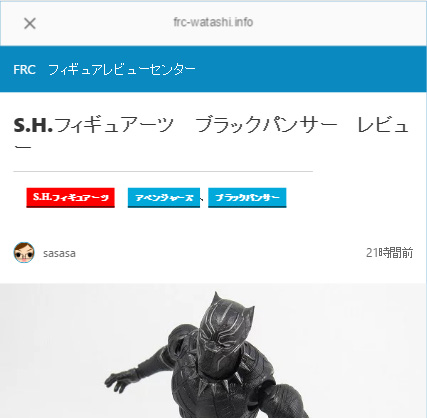
先ほどのところでも説明した通り、HTMLやCSSに様々な制約があり、思うようなデザインを再現することができなくなる可能性があります。ちなみに僕のフィギュアレビューサイトを参考にしてみましょう。
分かりやすいのはヘッダー部分ですね。この辺は読み込まれていないです。
確かに表示速度は速いですが、デザインにこだわりがあるサイトやブログだと対応に渋る人もいそうですね。
以上のようにAMPにはこのような特徴があります。
デメリットの部分はこれからの技術の進歩で解決される可能性もありますので、そこはよくチェックしていきましょう。
AMPの対応状況
さてそんな便利なAMPの対応状況ですが、現状(2016年11月)ではまずGoogleモバイルでの検索結果ではAMP対応済みのサイトが結果に表示されるようになっています。
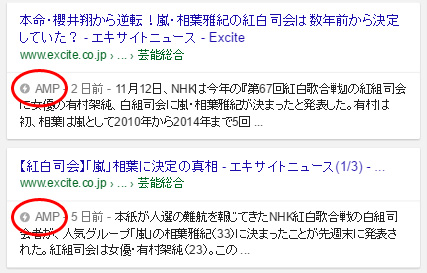
ちなみにAMP対応している場合は検索結果に稲妻マークが表示されます。
特にニュースサイトについては大手数サイトでAMP対応済、アメブロやはてなブログに関してもAMP対応がされています。
他に動きの速い個人ブログなども対応しているところがみられました。
SEOの影響は?
AMPのSEOにどの程度影響あるのかと気になる人も多いと思いますが、現状では影響しないということが言われています。
つまり同じ評価のページでAMP対応と非対応があった場合、特に差をつけるような評価はつけないということですね。
しかし最初の方に説明した通り、ページ表示速度が2秒以内ならば直帰率が低くなる傾向があります。
そうしますとユーザーにとっても見やすいページとして認識され、回遊率が上がったりリピーターになることも考えられますよね。
結果的にサイト自体の評価向上にもつながることになります。
このような観点からAMP対応は間接的にはSEOに影響を及ぼすということですね。
まとめ
ということでAMPについてザックリと説明してきました。
当ブログはまだ対応していませんが、今年中には対応させていこうと思います。
ちなみにWordpressで運営しているサイトならAMPプロジェクトチームが作成した公式プラグインがありますので、そちらをインストールしてお手軽対応してみるのも良いと思います。びっくりするぐらいあっさりできてしまうのでビビります。
そのほかGoogleアドセンスやアナリティクス、カスタマイズに関してもまた記事でまとめていこうと思います。
それでは今日はこの辺で。ご質問ありましたらツイッター(@yutopi60pa)などでお気軽にお聞きください。